Empower Creativity with Figma – The #1 Design Collaboration Tool!
Bring Teams Together, Design Smarter, and Innovate Faster. Get Figma Today!
Discover the design platform trusted by professionals worldwide. As a certified Figma reseller, we bring you the most intuitive, collaborative, and powerful tool for UI/UX design, prototyping, and design systems. Whether you’re a designer, developer, or educator, Figma transforms the way you create and collaborate.
Figma Design
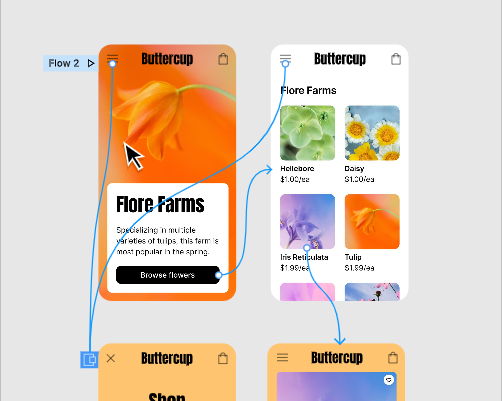
Figma is a powerful, collaborative design tool for teams. Explore ideas and gather feedback, build realistic prototypes, and streamline product development with design systems.

Trusted by teams at


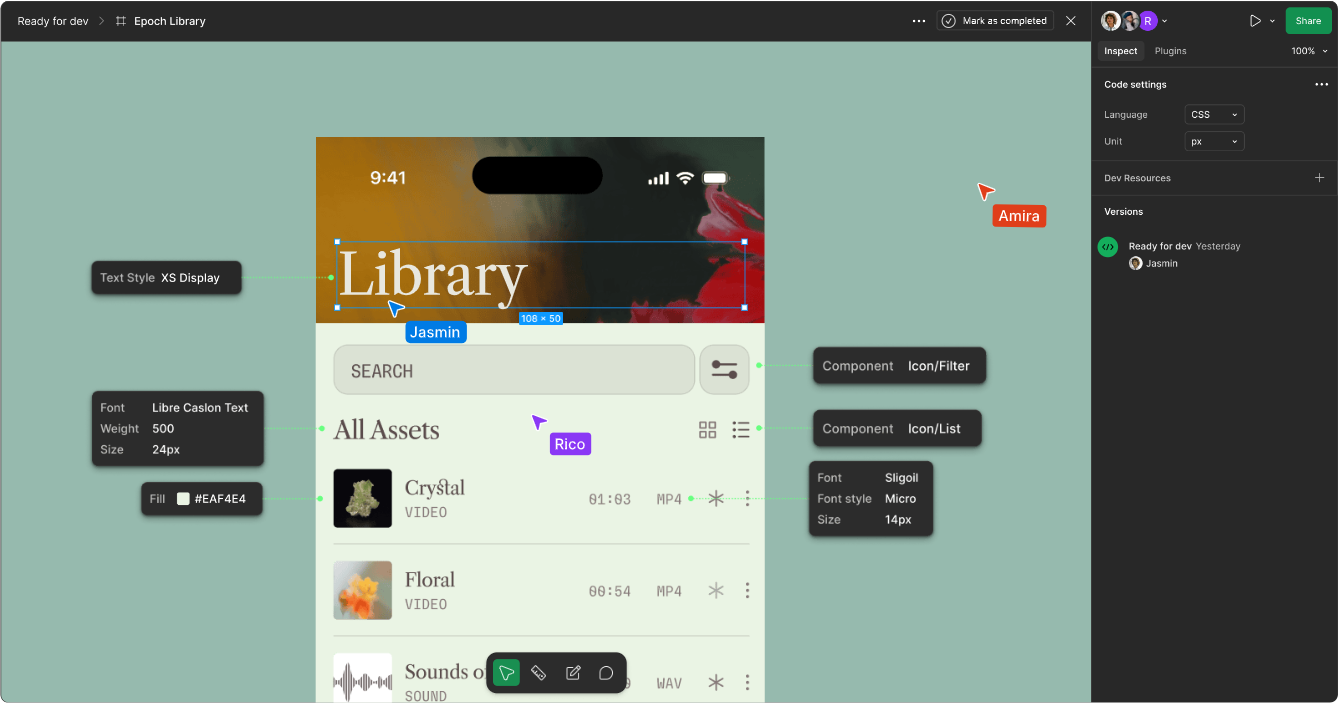
Dev Mode
Meet Dev Mode: the fastest way from idea to IRL. Teams of all sizes can now bring design and development closer together in Figma.
Figma Slides
The first presentation tool built for designers and their teams
Trusted by The world’s leading teams

Speacial Offer For 2 Years For Only R1900 You Save R4580!
Professional Team
Design
-
Unlimited Figma files
-
Team libraries
-
Advanced prototyping
Dev Mode
-
View annotations
-
Advanced inspection
-
VS Code extension
Admin
-
Unlimited version history
-
Shared and private projects
Your Price now for R1900 for 2 Years Professional Team
Normal Price R6480 For 2 Years! Get yours Today. Contact Us on 065 185 1406!
Getting started with your Figma Professional Team Account is easy! Simply create your free Figma account and share the email address you used to sign up with us. Once your payment is complete, we’ll upgrade you to a Figma Professional Team Account, unlocking powerful collaboration tools and premium features to take your designs to the next level!
Compare all features
Starter TeamFree
|
Professional Team$15/full seat/mo
|
Organization$45/full seat/mo |
Enterprise$75/full seat/mo |
|
|---|---|---|---|---|
| Design | ||||
|
Version history |
30 days |
|||
|
Figma Editor |
||||
|
Advanced drawing tools |
||||
|
Auto layout |
||||
|
Plugins and widgets |
||||
|
Unlimited file storage |
||||
|
Cross platform |
||||
|
Sketch import |
||||
|
View properties and variables |
||||
|
Basic codegen |
||||
| Collaboration | ||||
|
Multiplayer |
||||
|
Unlimited viewers |
||||
|
Shareable links |
||||
|
On-canvas commenting |
||||
|
Observation mode |
||||
|
Private projects |
||||
|
Prototype sharing permissions |
||||
|
Audio conversations |
||||
|
Team and project transfer |
||||
|
Unlimited teams |
||||
|
Branching and merging |
||||
|
Custom workspaces |
||||
| Prototyping | ||||
|
Interactive prototypes |
||||
|
Video in prototypes |
Choose videos from the Figma Community |
Upload your own videos |
||
|
Overlays |
||||
|
Transitions |
||||
|
Advanced animations |
||||
|
Responsive prototyping viewer |
||||
|
Set variable and variable mode |
||||
|
Conditional logic |
||||
|
Multiple actions |
||||
|
Expressions |
||||
| Design systems | ||||
|
Variables |
||||
|
Components |
||||
|
Styles |
||||
|
UI Kits |
||||
|
Variable Modes |
4 modes |
4 modes |
40 modes |
|
|
Team libraries |
||||
|
Shared fonts |
||||
|
Organization-wide design systems |
||||
|
In-app Library Analytics |
||||
|
Library Analytics API, in beta |
||||
|
Default libraries by workspace |
||||
|
REST API for variables |
||||
|
Approved libraries |
||||
| Dev Mode | ||||
|
Advanced inspection |
||||
|
Ready for dev |
||||
|
Compare changes |
||||
|
Annotations |
||||
|
Asset export |
||||
|
Advanced codegen |
||||
|
Dev resources |
||||
|
VS Code extension |
||||
|
Plugins |
||||
|
View detached components |
||||
|
Component playground |
||||
|
Private plugins |
||||
|
Code Connect |
Available for UI Kits |
|||
|
Handoff process management |
||||
|
Syncing or automating workflows via REST API |
||||
|
Admin controls for inspect panel |
||||
| Developer platform | ||||
|
REST APIs |
||||
|
Third-party integrations |
||||
|
Live embeds |
||||
|
Webhooks |
||||
|
Private plugins and widgets |
||||
| Admin & security | ||||
|
Password protection |
||||
|
Default roles |
||||
|
Plugin and widget approval |
||||
|
Centralized administration |
||||
|
Domain capture |
||||
|
Link access controls |
||||
|
Single sign-on (SSO) |
||||
|
Activity logs |
||||
|
Workspace administration |
||||
|
Guest access controls |
||||
|
Default teams |
||||
|
Role assignment via SCIM |
||||
|
Password protection required |
||||
|
Team creation controls |
||||
|
External content controls |
||||
|
Activity logs API |
||||
|
Windows Installer |
||||
|
Idle session timeout |
||||
|
EU data hosting |
||||
|
Expiring public links |
||||
|
Plugin and widget analytics |
||||
| Support | ||||
|
Figma Support Forum |
||||
|
Figma Help Center |
||||
|
Onboarding planning and support |